화면 설계를 하기 전/중/후에 알아야 할 지식들 1
메뉴 설계 방법
메뉴 설계서 샘플
1. 메뉴구조만
2. 메뉴구조 + 기능정의_개별
3. 메뉴구조 + 기능정의_통합
메뉴 설계 시 참고서적
● Depth 설계할 때

● 메뉴명 정할때

화면설계서
이용자에게 최종적으로 보여질 서비스의 모습을 고객, 구축실무자 그리고 관련자들이 알 수 있도록 Visual적으로 표현한 것
● 좋은 화면설계서
기획의 요소가 명확히 담겨있고, 해당 화면설계서를 보는 사람이 정확히 이해할 수 있는 화면설계서
● 살펴볼 것은
- 화면을 설계하기 전에 체크해야하는 것
- 화면을 설계할 때 알아야 할 사항
- 화면을 설계한 후에 해야 하는 것
▶ 화면 설계 전
1. 고객 사업의 특성, 서비스 이용자, 주요 기능에 대해 숙지하라
· 숙지: 익숙하게 또는 충분히 앎
왜? 숙지가 안된 상태에서 화면 설계를 하면 빈틈이 많아 "까"이고 시작한다.
사례?
저는? UseCase Diagram을 작성하면서 업종특성과 서비스 프로세스를 이해
· 인하우스 입사 시 기존 서비스 (빨리)파악 방법
✔️ 운영 Manual 체크
✔️ 서비스기능 Capture (디테일한 부분까지 알고 싶을 때)
+ 직관적이고, 숨어있는 기능을 확인할 수 있고, 서비스 끼리의 상관관계까지도 파악할 수 있음
✔️ 서비스 프로세스 파악 (전체의 흐름을 알고 싶을 때)
+ 체계적으로 문서화 할 수 있고, 작성 후 내부에 공유하면 일한다는 '티'를 낼 수 있음. 유사업계로 이직 시 재활용 가능
- 단, 디테일하지 않으면 하나마나 시간 낭비
● Use Case Diagram
· 정의: 이용자가 사이트로 유입 후, 목적한 바를 이루기 위해 실행하는 활동(과정)의 흐름과 이것들의 상관관계를 정의한 것
· 목적: 구현(개발)해야 할 기능 및 서비스의 전체 흐름을 파악하고, 각 기능 및 서비스를 이용하기 위한 선행작업이나 조건들을
명확히 정의해 개발 시 오류를 줄이기 위함
· 도출방법
① actor를 정의함(이용자/관리자/구매자 등)
② actor가 최종적으로 목적하는 서비스가 무엇인지 정의함
③ 메뉴 및 기능별로 actor가 목적하는 서비스를 정상적으로 이용했을 때의 프로세스를 도식화(일반경로)
④ 동일한 메뉴와 기능을 정상적으로 이용하지 않고도 이용할 수 있는 경로가 있는지 파악해(타 기능과의 연관 포함) 프로세스를 도식화, 대체경로)
⑤ 동일한 메뉴와 기능을 일반경로나 대체경로로 이용할 수 없지만, 예외적 또는 강제적으로 이용해야 하는 경우의 프로세스를 도식화(예외경로)
** 주의사항: 사용자가 메뉴 및 기능을 이용할 수 있는 모든 경우의 수를 파악하는 것이 핵심

2. 메뉴구조를 설계하라
왜? 화면 설계의 기준이 되기 때문이다.
어떻게? 경쟁사 벤치마킹
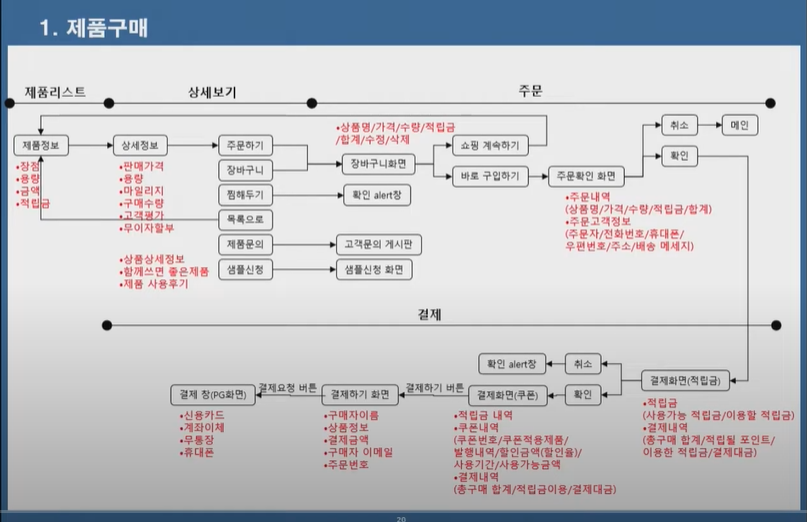
저는? 메뉴설계
3. 메뉴구조에 페이지별 화면ID를 부여하라
왜? 화면ID를 부여하면 몇 개의 화면을 설계해야 하는지 파악할 수 있고, 화면관리의 편의성을 높일 수 있다.
사례?

어떻게? 메뉴구조도에 화면 ID를 기입한다.
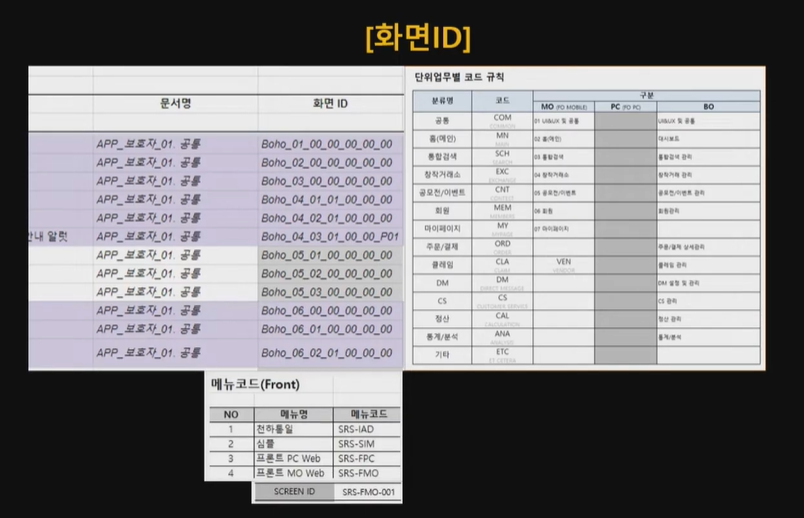
저는? 화면 ID
4. 콘텐츠 수집계획을 세워라
왜? 콘텐츠가 없으면 설계할 화면도 없다.
어떻게? 메뉴별로 수집방법, 수집대상, 수집경로, 제공형태, 수집담당자, 수집일정을 정리한다.
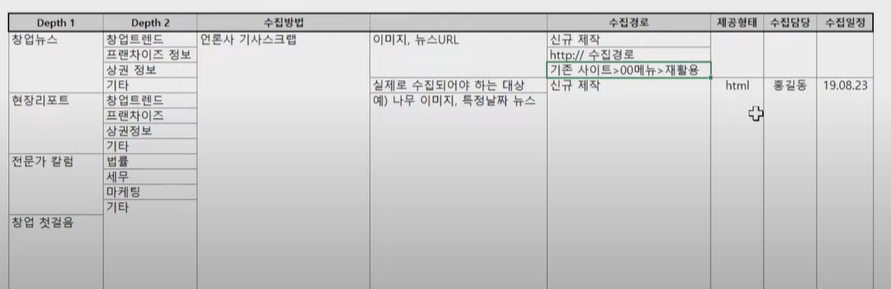
저는? 콘텐츠 수집계획서

5. 화면설계 툴(tool)을 결정하라
왜? 고객과 타파트가 화면을 이해하는데 적합한 툴을 사용해야 원활한 커뮤니케이션을 이끌 수 있다.
어떻게? PPT, 액슈어, 스케치, 어도비XD, 피그마 등
주로 사용되는 툴은? 산출물- PPT (공공기관) / 이외의 툴 트렌드 - PPT, 피그
6. '화면설계가이드'를 작성하라
왜? 화면에 사용할 컴포넌트를 미리 선택해야 화면설계의 시간을 줄일 수 있고, 2명이상이 화면을 설계할 때는 화면 구성의
'통일성'을 줄 수있다.
어떻게? '화면설계가이드'에서 화면설계 전반에 사용할 컴포넌트를 체크한다.
저는? 사용가이드
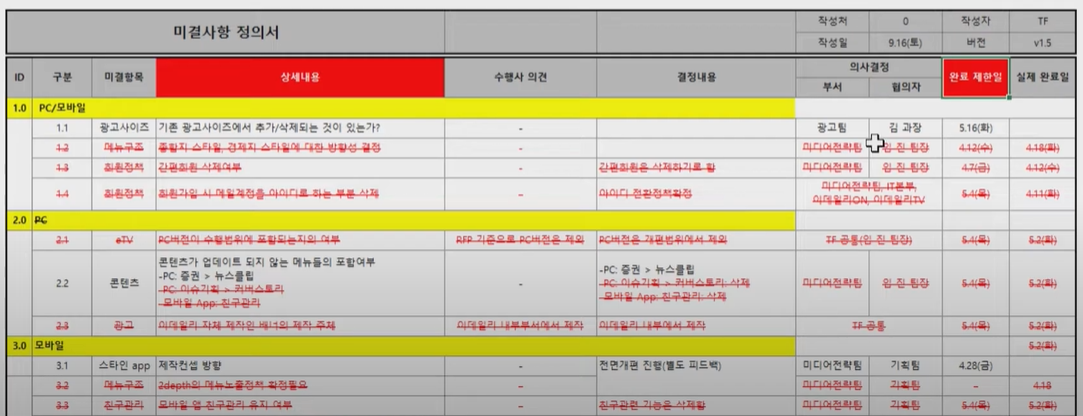
7. 미결정사항을 파악하라
왜? 화면설계를 시작할 때까지도 결정이 안된것이 있다면, 나중에 이것 때문에 기획자체가 변경될 가능성이 많기 때문이다.
(리스크 관리)
어떻게? PM 또는 고객에게 확인한다.
저는? '미결사항정의서'를 작성해 해당화면을 설계하기 전에 결정되도록 유도한다.(안되면, 나중에 "독박"쓴다)

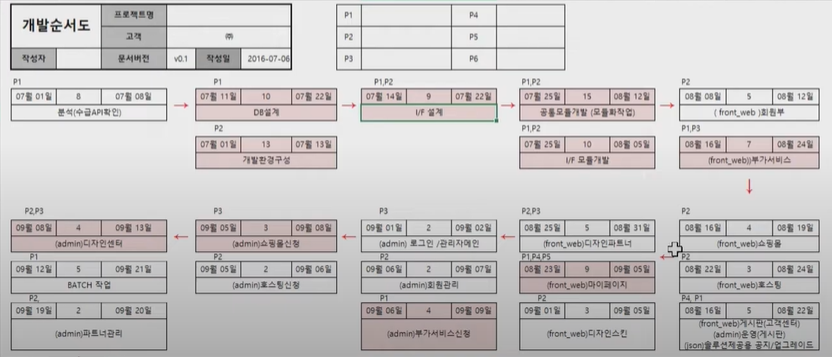
8. 어떤 화면을 먼저 설계해야 하는지 파악하라
왜? 개발은 메뉴구조의 순서대로 진행되는 게 아니기 때문이다.
어떻게? 개발 파트에 개발 순서를 요청한다.
저는? PERT(Program evaluation and review technique)를 파악한다.


9. 2명 이상이 화면설계에 참여할 때는 R&R을 배분하라
왜? 타 파트와의 커뮤니케이션 창구를 일원활 할 수 있다.
어떻게? 메뉴별로 배분하는 게 일반적이다.
저는? RAM(Responsibility Assignment Matrix)를 작성한다.

10. 재활용할 수 있는 화면설계가 있는지 확인하라
왜? 만든걸, 또 만들면 '삽질'하는 거다. 화면설계를 하는 시간을 줄이는 것도 능력이다.
어떻게? 리뉴얼이면 예전의 화면설계서를 구하거나, 개인이 보유한 화면설계서에서 찾는다.
저는? 평소에 유사한 사업군별로 화면설계서를 분류해 둔다.
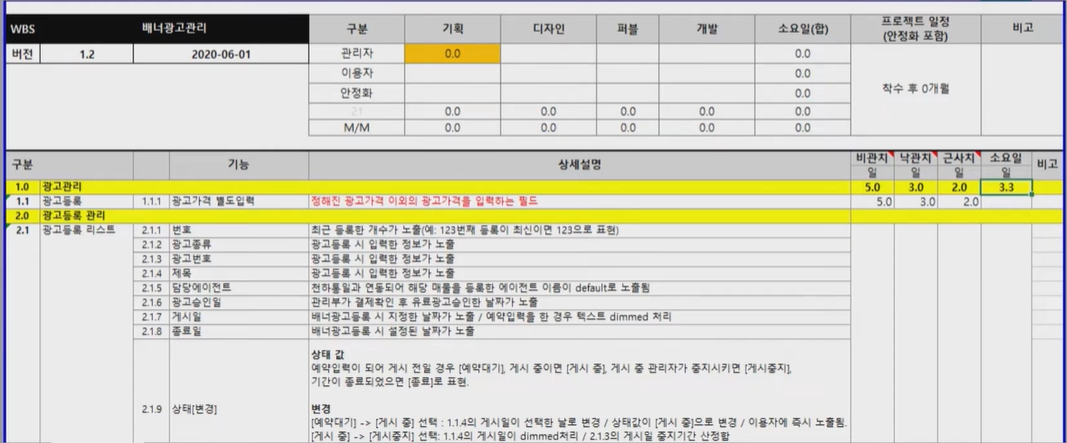
11. 일정관리를 위해 화면설게의 시간을 체크해라
왜? 화면을 설계할 수 있는 시간을 확보해야 야근/철야/주말 출근을 줄일 수 있다.
어떻게? 기획 WBS를 작성한다.
저는? WBS

'✎ STUDY > #5 웹기획' 카테고리의 다른 글
| [스파르타코딩클럽] PM과 PO는 무엇이 다를까? (1) | 2025.08.19 |
|---|---|
| 화면 설계를 하기 전/중/후에 알아야 할 지식들 2 (1) | 2025.04.17 |
| 서비스 정책 수립 (0) | 2025.04.16 |
| 스페셜리스트 or 제너럴리스트 (0) | 2025.04.15 |
| 개발자와 쉽게 소통하는 방법 UML (0) | 2025.04.14 |

