소프트웨어 공학?
소프트웨어의 개발, 운용, 유지보수 등의 생명주기 전반을 체계적이고 서술적이며 정량적으로 다루는 학문
소프트웨어 개발 V-model
- 소프트웨어 요구사항 분석
- 시스템 디자인
- 시스템 설계
- 시스템 테스팅
● 기획자의 언어
| service | user | business |
기획자는 고객과 비즈니스 사이에서 비즈니스가 고객에게 전달하는 경험, 소통 등 경험의 언어
● 개발자의 언어
| Data | Input/Output | Function |
개발은 Engineering 작동한다/작동하지 않는다/ 어떤 Data를 어떻게 처리하는가?
● 서로 말이 안통하면?
필담하기 즉, 그림으로 표현
UML(Unified Modeling Language)
시스템이나 프로세스의 동작 및 구조를 시각적으로 보여주기 위한 표준 모델링 언어

● 왜 사용하는가?
- Modeling을 통해 개발자 혹은 디자이너를 직접 투입하기 전에 어느 정도 시스템 흐름이나 오류 등을 발견 가능
- 단순 문서보다 공동 작업자에게 시스템의 요구 사항이나 목표를 이해하는 데 편리함
- 전체 시스템을 한 눈에 파악하기 좋음
● 왜 잘 안보이는가?
- UML 표현 방법에 대한 러닝 커브(입문 난이도가 있음)
- 복잡하고 규모가 큰 시스템은 배(서비스 개발하는 것) 보다 배꼽(모델링 하는 것)이 더 커질 수 있음
- 요즘 트렌드?
K 애자일 : 일단 만들어라 그리고 부숴라
● UML-1 | Class Diagram
- 서비스의 핵심 정보를 한 눈에 파악 가능
- 객체별 갖고 있는 정보, 행동, 데이터를 표현
- 실제 서비스의 모든 정보를 포함하는 것은 아님

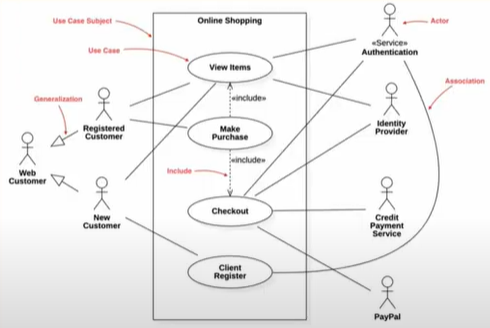
● UML-2 | Use Case UML
- 현실의 사용자가 연관된 객체와 어떤 행동을 하고, 그 과정에서 어떤 결과를 얻는지
- Actor(행동주체)와 System(혹은 서비스)를 중심으로 전체 서비스를 보여줄 수 있음

● UML-3 | Squence UML
- Class Diagram 혹은 Domain Diagram과 같은 다이어그램에서 파악된 객체들 간의 소통, 대략적인 타이밍 등을 표현 가능
- 데이터 흐름을 파악하는 데 사용 가능

'✎ STUDY > #5 웹기획' 카테고리의 다른 글
| 서비스 정책 수립 (0) | 2025.04.16 |
|---|---|
| 스페셜리스트 or 제너럴리스트 (0) | 2025.04.15 |
| 개발자 출신 주니어 기획자가 PM으로 가는길 (1) | 2025.04.14 |
| 한국 IT 기획 컨퍼런스 : 스타트업 서비스 기획과 MVP (0) | 2025.04.14 |
| 한국 IT 기획 컨퍼런스 : 세상을 바꾸는 인공지능 (0) | 2025.04.14 |

