화면 설계를 하기 전/중/후에 알아야 할 지식들 2
▶ 화면 설계 시
1. 메인화면 설계 방법
① 정보와 서비스 제공의 목적을 파악
(지금) 이용자에게 전달하고 싶은 정보와 서비스가 무엇인가?
(향후) 어떤 정보와 서비스를 제공하는 곳으로 인식되고 싶은가?
② 어떤 정보와 서비스를 가지고 있는가?
③ 해당 정보/서비스를 어떻게 배치해야 1번의 목적을 달성할 수 있는가?
- 내가 왜, 이렇게 화면설계 설계해는 지의 근거제시
- 여기에 왜 이런 콘텐츠가 있어야 하는지의 근거제시
- 해당 콘텐츠를 그렇게 배치한 근거제시
2. 서브화면설계 방법
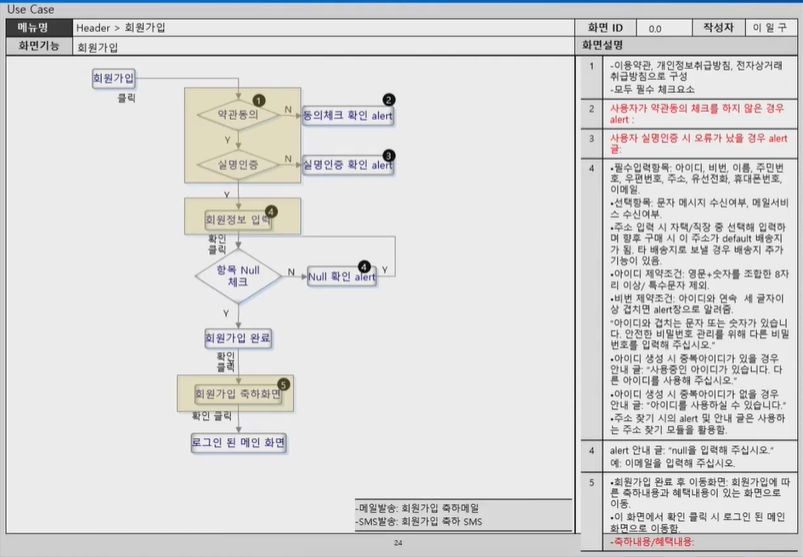
유스케이스 다이어그램을 이용하여 설계

3. 화면설계 시 유의사항
- 변경이 발생되면
● 삭제하지 말고 히스토리로 남겨라
왜? 관련자들이 나중에 딴소리 한다.
● 개정이력을 남기고 관련된 화면ID를 확인해라
왜? 안 남기면 나중에 찾기 어렵다
● 사용 용어와 설명은 화면설계서를 보는 사람이 알 수 있는 용어와 설명으로 해라
왜? 나는 '아'라고 말했는데 쟤는 '어'라고 듣는다. 나중에 싸움난다.
● 전반적인 이용 흐름을 설명할 필요가 있을 때는 화살표를 활용해라
왜? 퍼블리셔/디자이너/개발자들 텍스트 잘 안본다.
● 약속된 화면설계가이드를 지켜라
왜? 가이드대로 해야 안헷갈린다.
● Discription은 케이스별로 최대한 자세히 설명하라
왜? 나중에 설명이 없어서 안했다고 얘기한다.
남이 아닌 나를 위해 = 디스크립션을 상세히 작성하다 보면 기획에서 추가/수정/누락된 것이 보인다.
1. 확정된 것과 변경 가능성이 있는 것 명시
2. 변경 가능성이 있는 건 언제 확정될 것 같은지 코멘트
3, 구현 예시가 있으면 샘플로 보여줌
4. 액션 전/후의 상태값 변경이 있으면 체크
5. 글로서 이해가 안되는 건 이미지를 활용해 설명
6. 디스크립션 수정하면 원글은 취소선 표시한 후 언제, 왜 삭제되었는지 기록하고 글 업데이트
7. 궁극적으로 내가 할 얘기를 디스크립션에 모두 기입. 단, 내용이 길어지면 구글시트에 기입하고 링크
: 있어도 잘 안보는 게 디스크립션이나, 없으면 없어서 안했다고 기획업무하는 사람에게 책임이 돌아감
: 그리고, 디스크립션이 없으면 나중에 왜 그렇게 만들었는 지 잊어버리기도 하기에
: 이 디스크립션의 모음이 서비스 정책과 연결되는 경우가 많기
▶ 화면 설계 후
1. 초본 완료 후 스스로 리뷰해라
2. 고객에게 확인 전, 내부 TF에게 먼저 공유해라
3. 고객/상사에게 보내 컨펌받아라
4. 형상관리 기록을 남겨라
'✎ STUDY > #5 웹기획' 카테고리의 다른 글
| [스파르타코딩클럽] 문제해결능력, 그게 뭘까요? (1) | 2025.08.20 |
|---|---|
| [스파르타코딩클럽] PM과 PO는 무엇이 다를까? (1) | 2025.08.19 |
| 화면 설계를 하기 전/중/후에 알아야 할 지식들 1 (0) | 2025.04.17 |
| 서비스 정책 수립 (0) | 2025.04.16 |
| 스페셜리스트 or 제너럴리스트 (0) | 2025.04.15 |

