☭DEVELOPER/#2 웹개발(자바기반 풀스택)
[FRONTEND]React AOS 라이브러리 적용 및 활용
조반짝
2023. 10. 25. 17:55
반응형
OJT 시
- 버전, 툴 꼭 필기하고 노트패드로 한다.
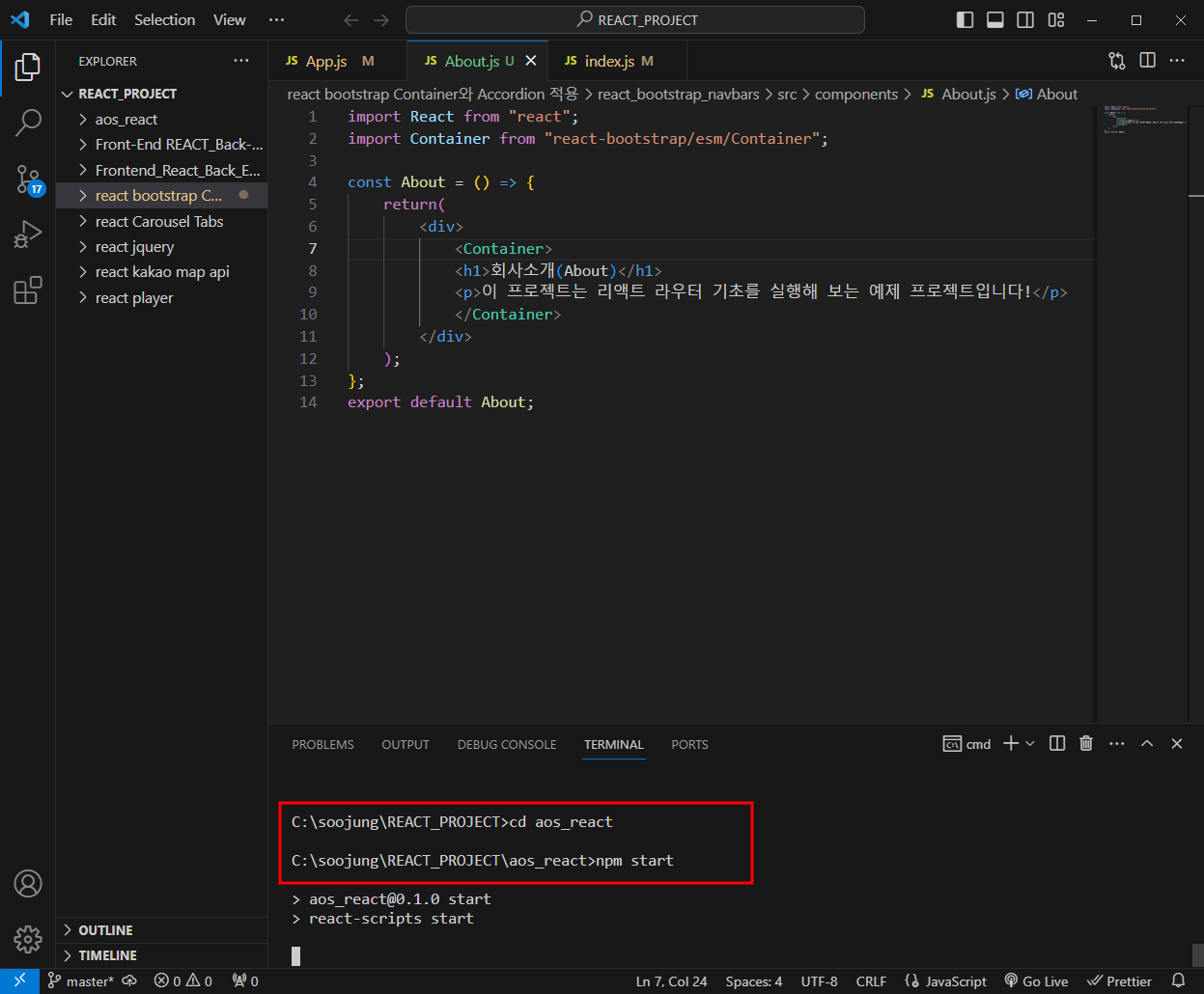
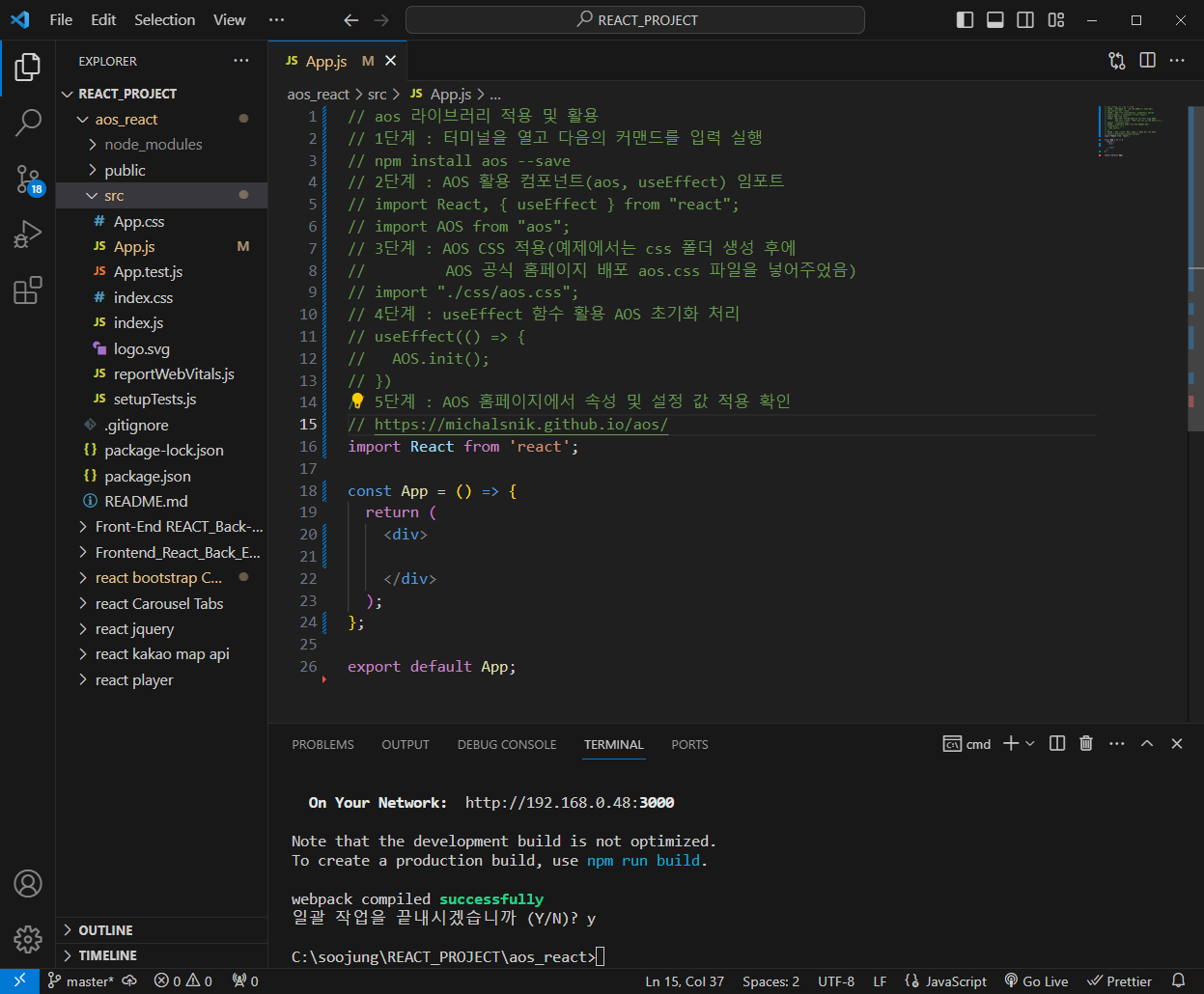
// 1단계 : 터미널을 열고 다음의 커맨드를 입력 실행
// npm install aos --save
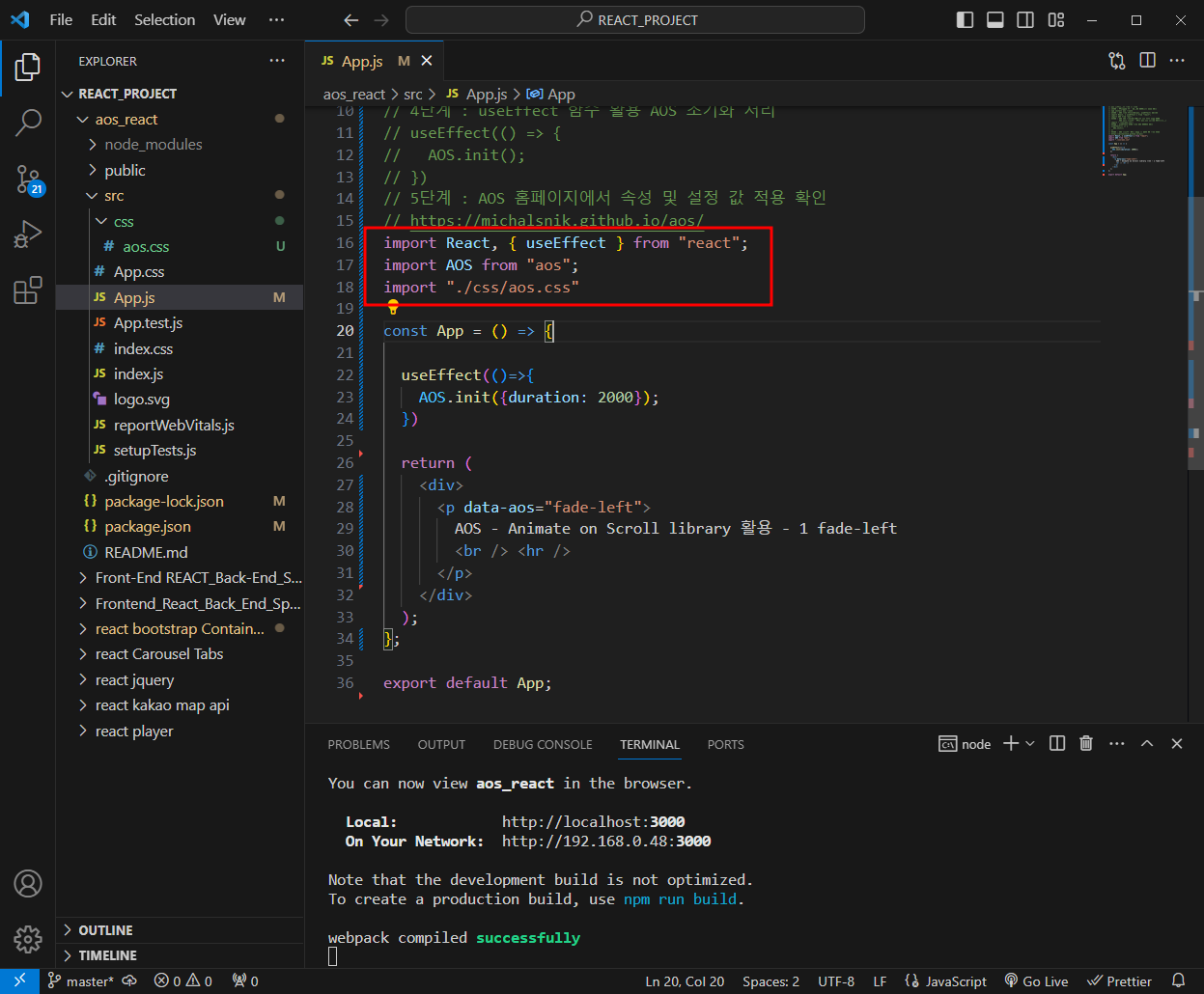
// 2단계 : AOS 활용 컴포넌트(aos, useEffect) 임포트
// import React, { useEffect } from "react";
// import AOS from "aos";
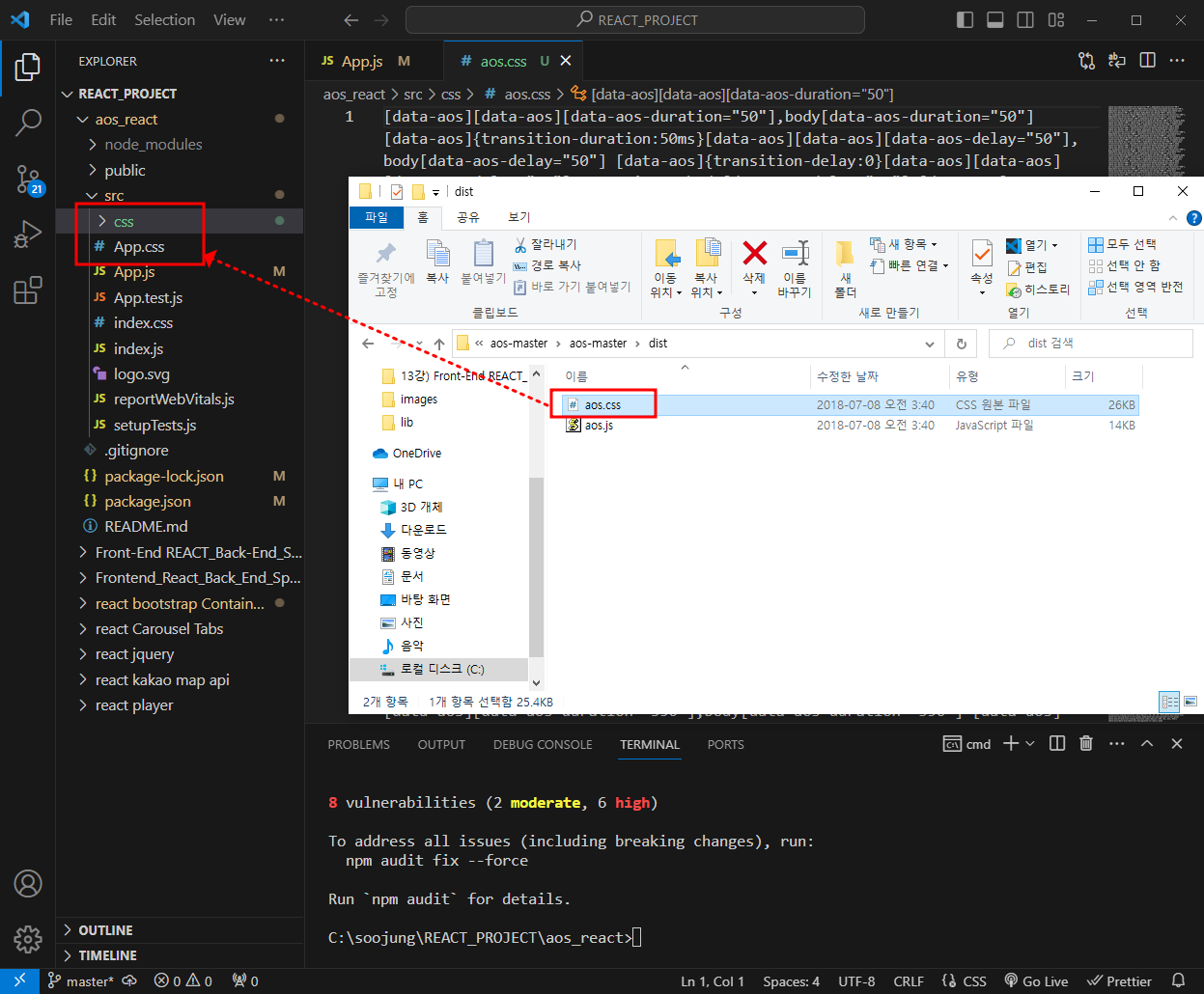
// 3단계 : AOS CSS 적용(예제에서는 css 폴더 생성 후에
// AOS 공식 홈페이지 배포 aos.css 파일을 넣어주었음)
// import "./css/aos.css";
// 4단계 : useEffect 함수 활용 AOS 초기화 처리
// useEffect(() => {
// AOS.init();
// })
AOS - Animate on scroll library
https://michalsnik.github.io/aos/
AOS - Animate on scroll library
AOS Animate On Scroll Library Scroll down
michalsnik.github.io















728x90
반응형