☭DEVELOPER/#2 웹개발(자바기반 풀스택)
[BACKEND]SpringMVC_Annotation 적용 이해
조반짝
2023. 11. 17. 10:06
반응형
중요_1단계_확인_1) web.xml
0.00MB
중요_2단계_확인_2) servlet-context.xml
0.00MB
중요_3단계_확인_3) root-context.xml
0.00MB
중요_4단계_web.xml_servlet-context.xml_root-context.xml 파일 삭제
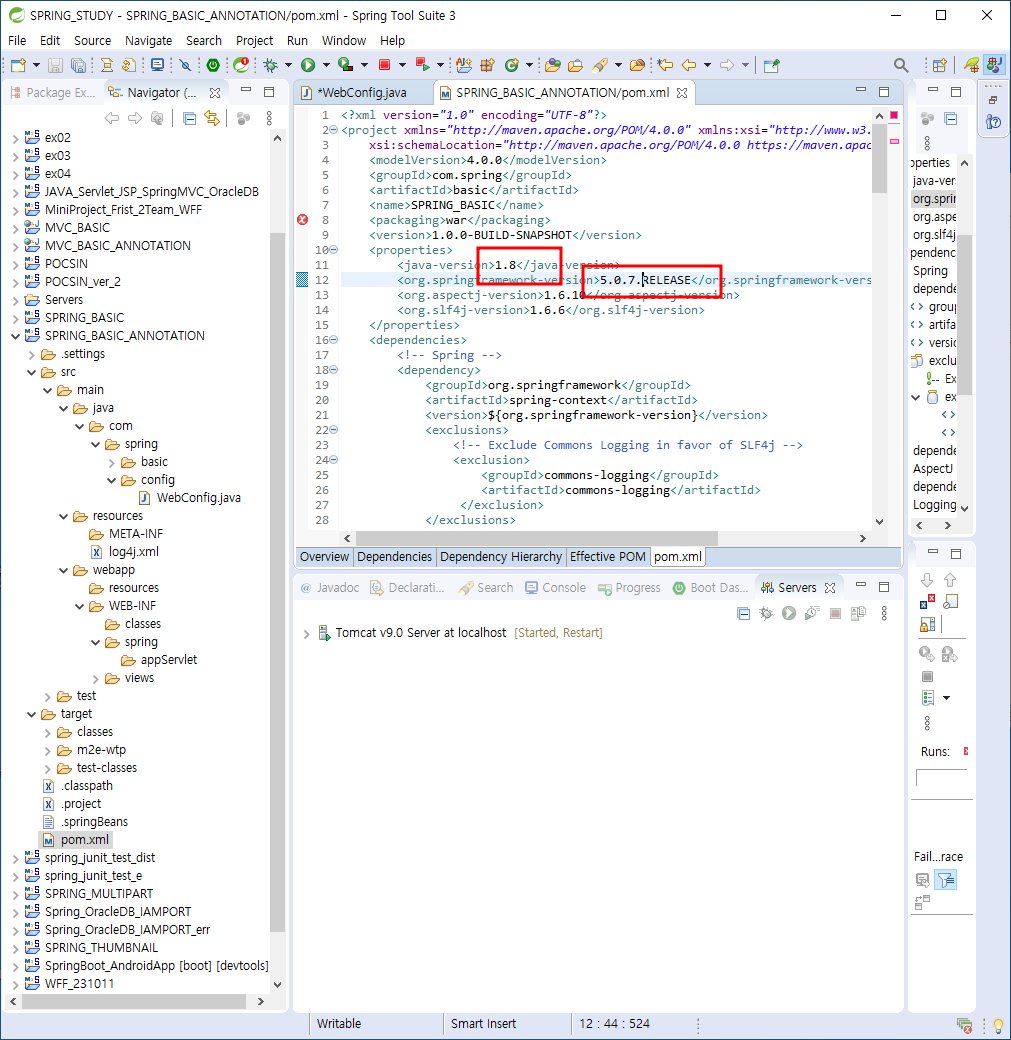
중요_5단계_코딩_1) WebConfig.java
0.00MB
중요_6단계_코딩_2) ServletConfig.java
0.00MB
중요_7단계_코딩_3) RootConfig.java
0.00MB





앱서블릿 없이 애노테이션으로 만들어 보기

서블릿. web.xml 지우기

404 에러가 뜬다


web.xml을 대신하는 파일 만들기





728x90
반응형