☭DEVELOPER/#2 웹개발(자바기반 풀스택)
[BACKEND]ANDROID APP
조반짝
2023. 10. 19. 12:17
반응형
<!-- DP(Density-Independent Pixels)는 UI 레이아웃을 정의할 때
레이아웃 치수나 위치를 지정하기 위해 사용하는 단위입니다.-->
<!-- SP(Scale-Independent Pixels)는 UI 레이아웃을 정의할 때
텍스트의 크기를 지정하기 위해 사용하는 단위입니다.-->









동영상 켜기

context this 에러가 뜨면 버전을바꾸어준다.
코끼리 떄려주기!!


실행


<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- DP(Density-Independent Pixels)는 UI 레이아웃을 정의할 때
레이아웃 치수나 위치를 지정하기 위해 사용하는 단위입니다.-->
<!-- SP(Scale-Independent Pixels)는 UI 레이아웃을 정의할 때
텍스트의 크기를 지정하기 위해 사용하는 단위입니다.-->
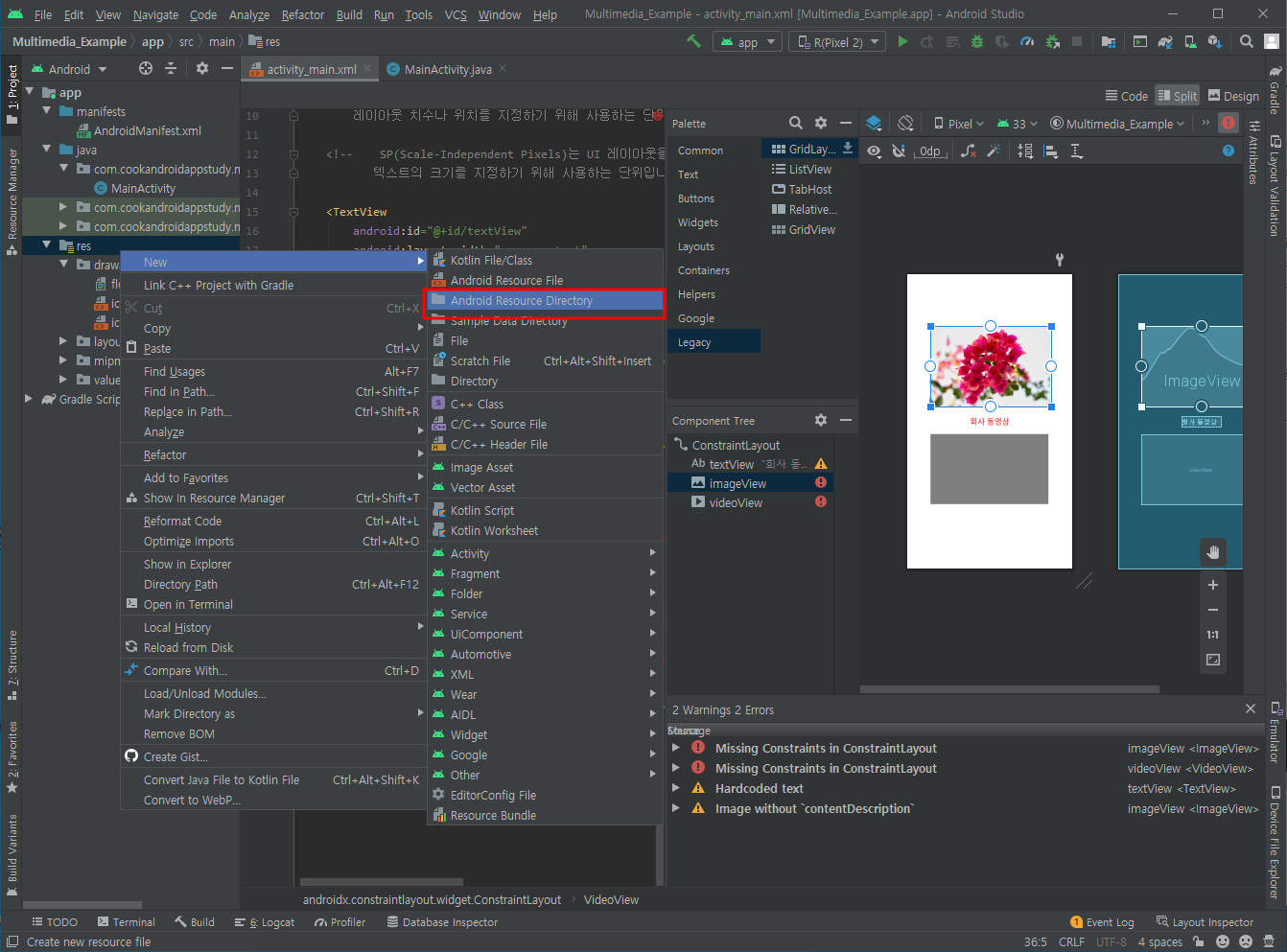
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="61dp"
android:layout_marginBottom="37dp"
android:gravity="center"
android:text="회사 동영상"
android:textColor="#FF0000"
android:textSize="30sp"
app:layout_constraintBottom_toTopOf="@+id/imageView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginBottom="88dp"
app:layout_constraintBottom_toTopOf="@+id/videoView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView"
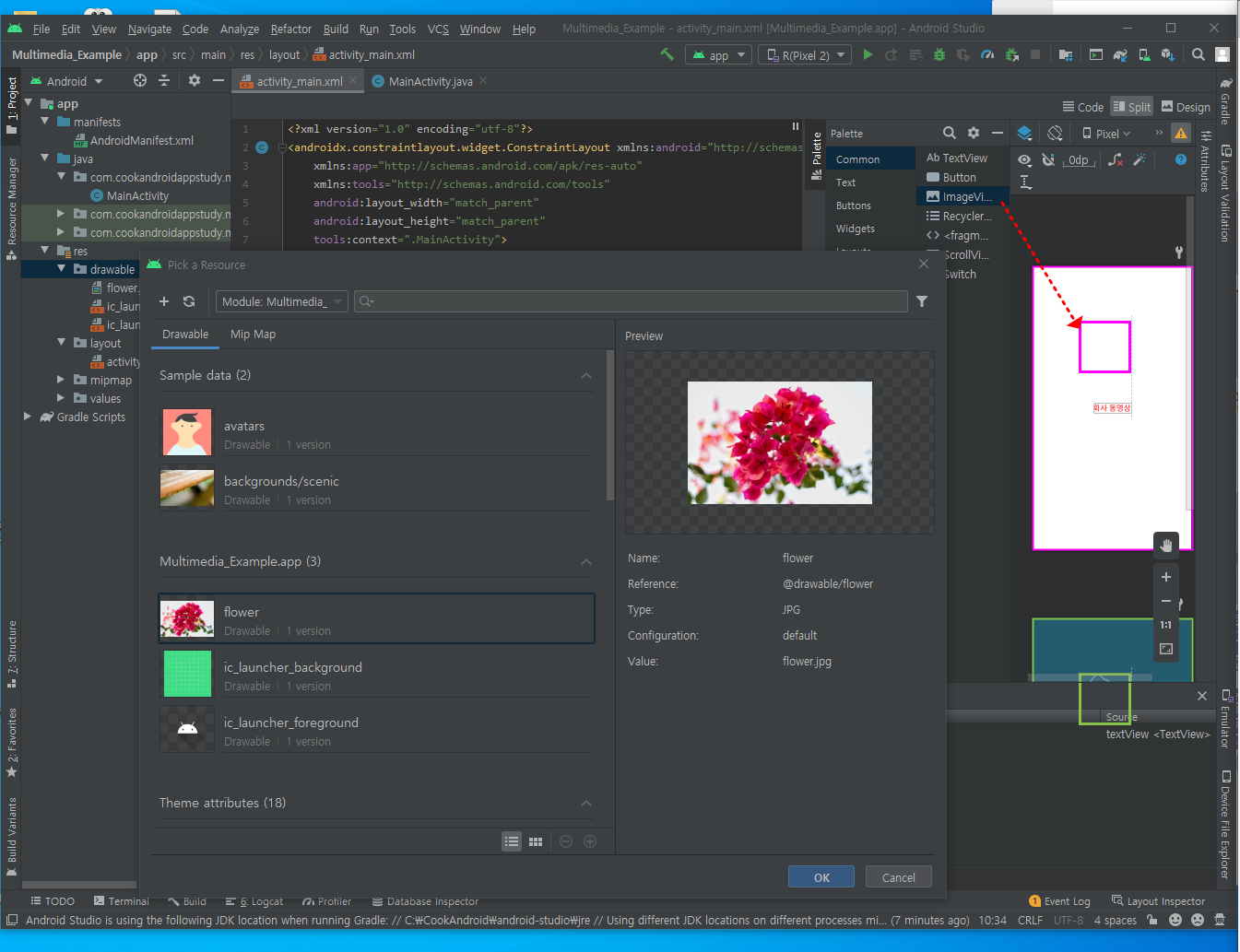
app:srcCompat="@drawable/flower" />
<VideoView
android:id="@+id/videoView"
android:layout_width="match_parent"
android:layout_height="200dp"
android:layout_marginBottom="75dp"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView" />
</androidx.constraintlayout.widget.ConstraintLayout>728x90
반응형