☭DEVELOPER/#2 웹개발(자바기반 풀스택)
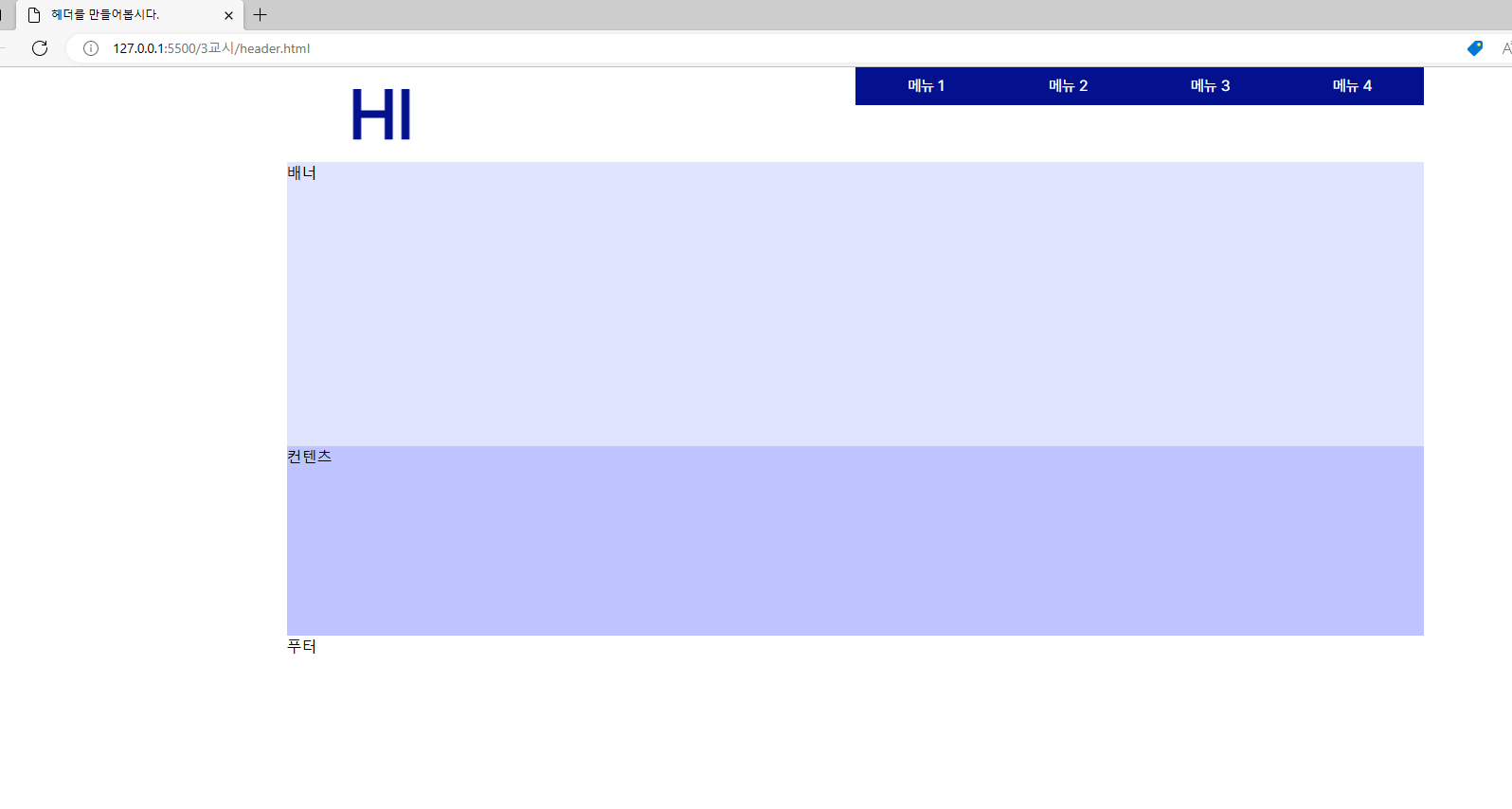
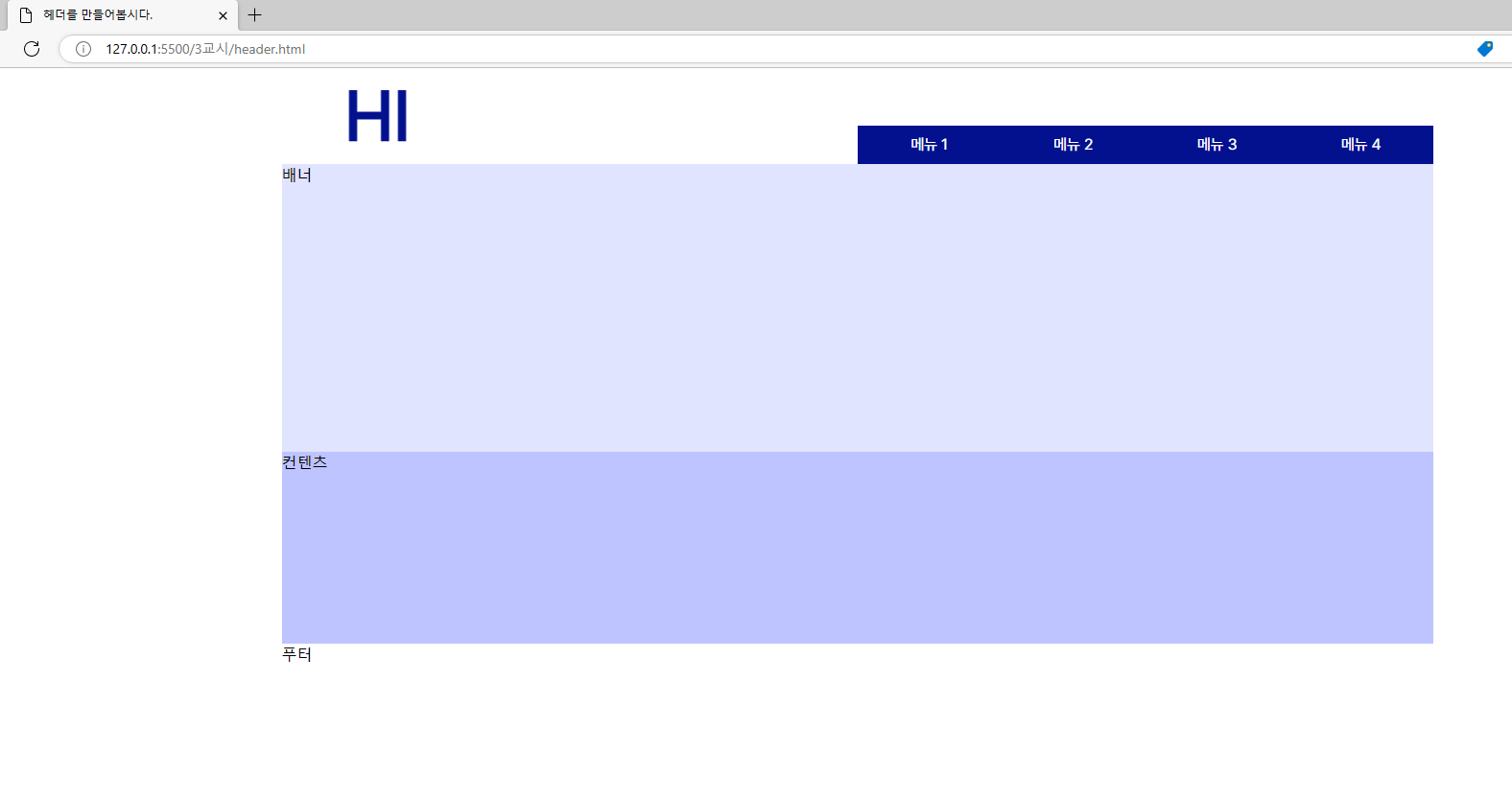
웹 디자인 header.html
조반짝
2023. 5. 15. 13:38
반응형
포토샵
새로만들기 > 문서설정
w1200 * h700
rgb컬러 설정

[레이어추가]
-header
-banner
-contents
-footer

style > fixed size 변경 후
height 100 / 300 / 200 눈금자 표시


style > normal 변경

포토샵 보다 피그마가 더 유용하게 사용함
영역 지정후 레이어 별 alt+delet 연한색으로 칠하기

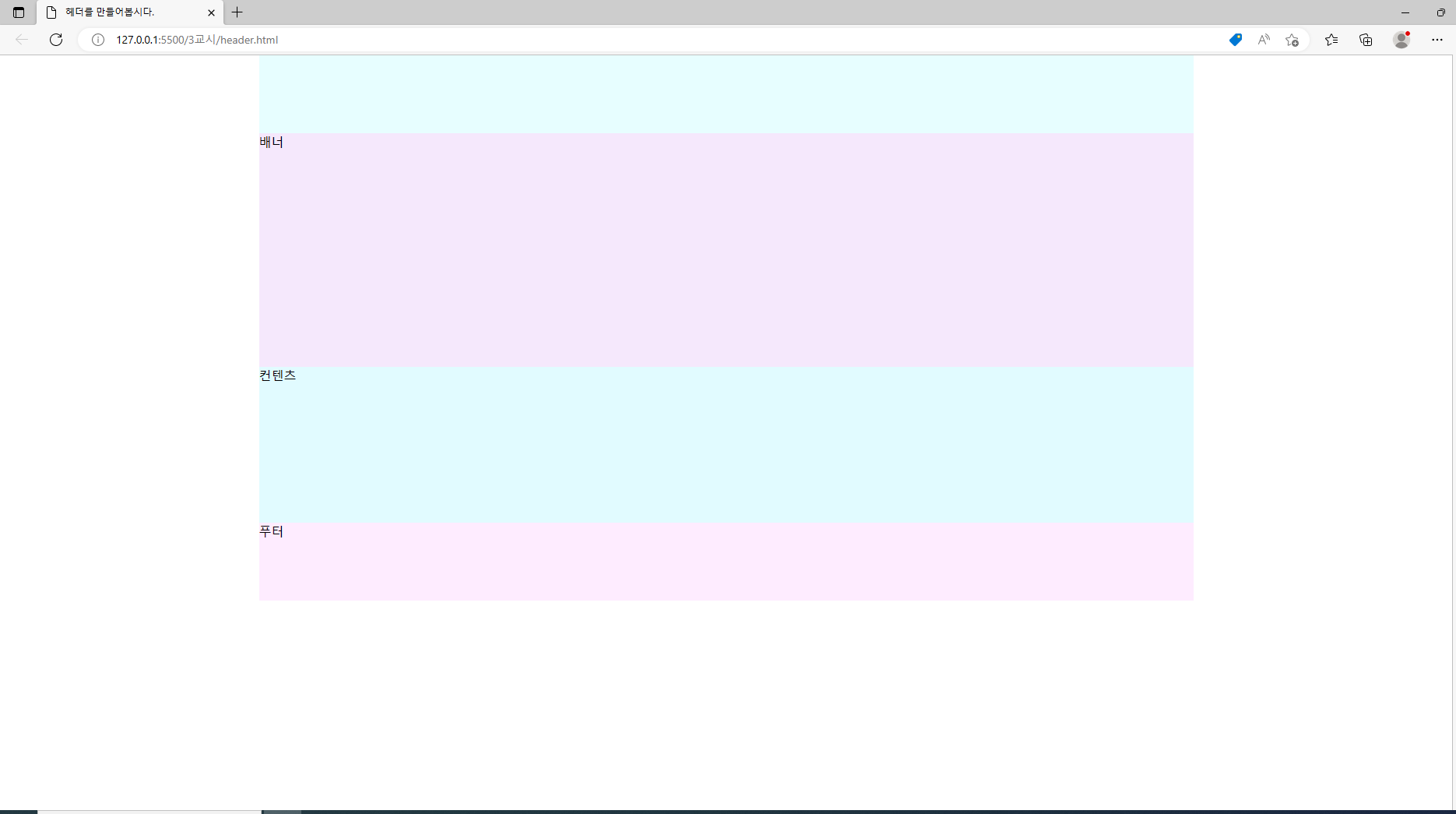
비주얼스튜디오에서 넘어와서 포토샵에서 디자인한 정보를 토대로 스타일을 변경해줌


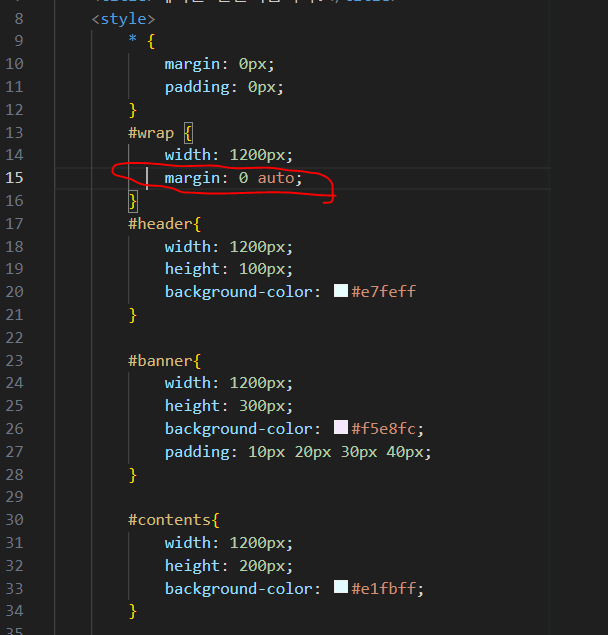
div 기본적으로 마진값이 적용되어있다.
div 마진값 설정

마진값 0을 주고싶다면
margin: 0px;


* : 모든영역에 적용 > 모든 영역에 디폴트로 적용
padding: 글자에 여백이 들어감
여백 치수는 시계방향으로 적용된다.

모든 모니터에 적용하기 위해서는 auto를 적용하여 웹치수를 조절해야한다.


넓이값이 지정이 되어야 오토가 적용이된다.

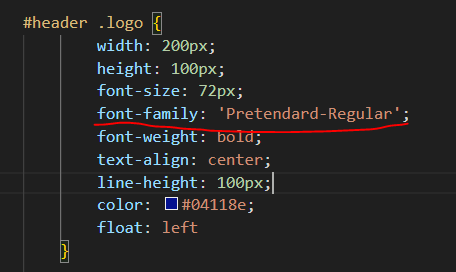
LOGO 디자인
* 글꼴 TTF다운로드
포토샵 > 레이어 생성(LOGO) > 텍스트생성 (72px, pretendard)

폰트 불러오기
스타일에 웹폰트사용 코드를 붙여넣기



[정렬하기]
float


ul 과 li 이 함께 사용해야한다.
ul 밑에 li


메뉴 바를 아래로 내리기 위해서 .nav 안에 margin-top : 00px; 을 코딩


: 콜론
; 세미콜론
hover :마우스 올려놨을 때 색 변하게 하기
#header .nav ul li : hover 추가
백그라운드 컬러 넣어주기


728x90
반응형